Zobrazení maximálního počtu znaků v nadpise
Někdy je v rámci zachování designu stránky potřeba, aby nadpis článku měl pouze určitý počet znaků. Přesně takovou funkci jsem hledal pro jeden svůj projekt, kde mám pevně dán rozměr boxu pro články a delší nadpis článku mi v designu dělal neplechy. Několik návodů mi nefungovalo přesně tak, jak jsem potřeboval, některé vůbec, až jsem našel zcela jeden zcela jednoduchej. No rád se s ním podělím.
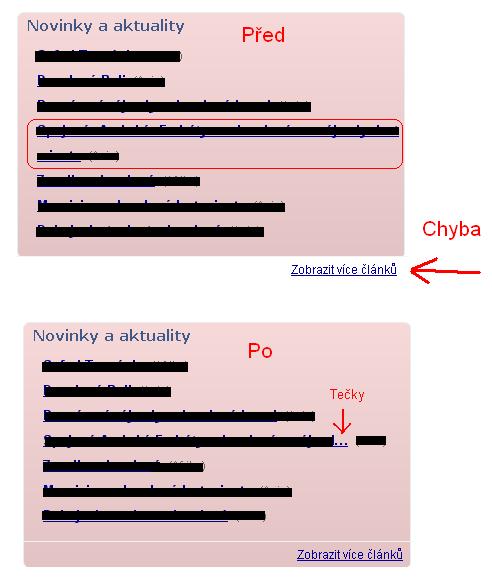
Níže si popíšeme situaci. V prvním případě vidíte, že byl jeden z článků příliš dlouhý, na konci řádku byl zalomen na řádek další, čímž se posunuli další články níže. Poslední řádek tak byl již zcela mimo grafický background. Navíc byl posunut celý sloupec, což mi poté nesedělo níže na stránce.
Ve druhém případě jsem použil php kód, který limitoval maximální počet zobrazených znaků v nadpise na 50 znaků. Příspěvky, které byli delší než 50 znaků byli automaticky zakončeny třemi tečkami. Díky tomu je vidět ve druhém případě, že vše již sedí tam kde má.
Použití je to především designové, ale někdo třeba nechce mít nadpis na dva řádky či z jiného důvodu potřebuje počet znaků zkorigovat. Toto je řešení:
Místo kódu (slouží k zobrazení nadpisu stránky):
<?php the_title();?>
Vložit (číslo 50 značí počet znaků, který se má zobrazit a můžete jej libovolně upravovat):
<?php if (strlen($post->post_title) > 50) {
echo substr(the_title($before = '', $after = '', FALSE), 0, 50) . '...'; } else {
the_title();
} ?>
Možná existují i jiná řešení, mě ale toto funguje po dlouhém hledání, takže pokud máte třeba i jiné řešení sem s ním.

Doporucuju vyzkouset 2 varianty nadpisu, 50 tecek a 50 dvojitych W. Proporcionální písmo muze prekvapit.
Jak je to myšleno?
Zřejmě tak, že budeš spokojený s 50 znaky, ale jednou bude nadpis složený z „tlustých“ písmen a opět přesáhne.
Samozřejmě potom není problém ubrat počet znaků, případně přidat tak abyc to znovu sedělo, ale mám tam rezervu už nyní.
Nešlo by to pomocí – code ?
Admine nadpis je aby zaujal, ne abys v nem rozpytval politickou situaci na Dalnem vychode!
Tenhle nadpis má spíše pomoci někomu kdo hledá řešení tohoto problému, nikoliv zaujmout bulvárním titulkem. Jestli to bylo myšleno takto
Tohle není nejšťastnější řešení. Určitě by to chtělo zohlednit i celá slova aby to nesekalo přeba jen poslední písmenko, pak to vypadá hrozně.
Angus vystihl podstatu věci, ale na druhou stranu pokud máš někde fixní rozměry tak bych spíš opravoval tam, protože to je chyba designu
No nevím – 50 znaků na nadpis může být v některých ohledech dost málo
ano, pro mé účely je to dostačující, jinak lze samozřejmě v kódu nastavit dle potřeby znaků více.
Zdravím, měl bych jen jednu výtku a to, že když bude web v kódování utf8 (což je dneska už standart) a ten 50 znak bude právě třeba „č“ nebo nějaké dvoujbajtové písmeno. Tak ti to první bajt nechá a druhý bajt uřízne. A bude tam nějaký paznak. Doporučuji spíš používat mb_substr.
Nejdřív jsem zde chtěl napsat jen komentář ale poté jsem se tak rozepsal, že jsem o tomto napsal celý příspěvek na blog.
http://tvorba-webu.bronzi.cz/zobrazeni-nadpisu-ve-wordpressu-s-omezenim-delky/
Díky za tip, rozhodně je to lepší řešení